Quando si parla di percezione visiva si finisce inevitabilmente a parlare di loro e della Teoria della Gestalt o Teoria della forma.
Senza dilungarci troppo con i cenni storici, peraltro facilmente reperibili online, preferiamo soffermarci sul concetto di percezione di un oggetto.
“Il tutto è diverso dalla somma delle sue parti“.
La psicologia della Gestalt, in parole povere, sostiene che per comprendere il fenomeno percettivo non bisogna partire dalla descrizione dei singoli elementi sensoriali, ma dalla situazione percettiva globale, perché la forma non è data dalla semplice somma dei suoi elementi ma è qualcosa di più, di diverso.
Nelle Leggi della Forma, elencate da Wertheimer nel 1923, vengono descritte le modalità con cui la mente umana riesce a unificare singoli elementi (forme, caratteri, colori, elementi separati) e interpretarli come un unico messaggio. Vediamone alcune che possono esserci utili nella composizione grafica di una landing page.
Legge della vicinanza
Più elementi vicini tra loro vengono percepiti come appartenenti allo stesso gruppo.
Nel design di una landing page possiamo utilizzare questo principio per rendere più chiara la struttura della pagina, ad esempio dividendo in paragrafi di un testo.
Nella figura vediamo come la comprensione di un testo sia agevolata nel caso in cui il contenuto viene diviso in paragrafi, avvicinati tra loro per argomento.

Legge della somiglianza
Gli elementi con caratteristiche comuni (dimensione, colore, peso, posizione, forma, eccetera) vengono percepiti come appartenenti ad uno stesso gruppo o concetto.
Utilizzare elementi come font, colori o simboli che si assomigliano per comunicare argomenti simili.
Ad esempio, in una landing page in cui comunicate informazioni sia sui nuovi occhiali sia sulle nuove lenti a contatto, potrete usare un colore diverso per ogni argomento (immagini e pulsanti).
In questo modo il lettore comprenderà chiaramente i temi di cui parla la landing page e si dirigerà facilmente sul pulsante di suo interesse, che sia quello che porta al sito per visionare ulteriori informazioni sugli occhiali o alla pagina per effettuare l’ordine delle lenti a contatto.
Legge del destino comune
Gli elementi che hanno un movimento solidale tra di loro, e differente da quello degli altri elementi, vengono percepiti come appartenenti ad uno stesso gruppo.
Nel principio del destino comune gli elementi con un movimento uguale tra loro e diverso dagli altri, vengono raggruppati tra loro. In questo esempio percepiamo tre colonne verticali e una sola linea obliqua che gli passa dietro. Mentre in realtà si tratta di elementi spezzati che percepiamo come unici tra loro.

Allo stesso modo, poiché percepiamo un’unica direzione in un gruppo di elementi, i nostri occhi cadono nel punto di destinazione.
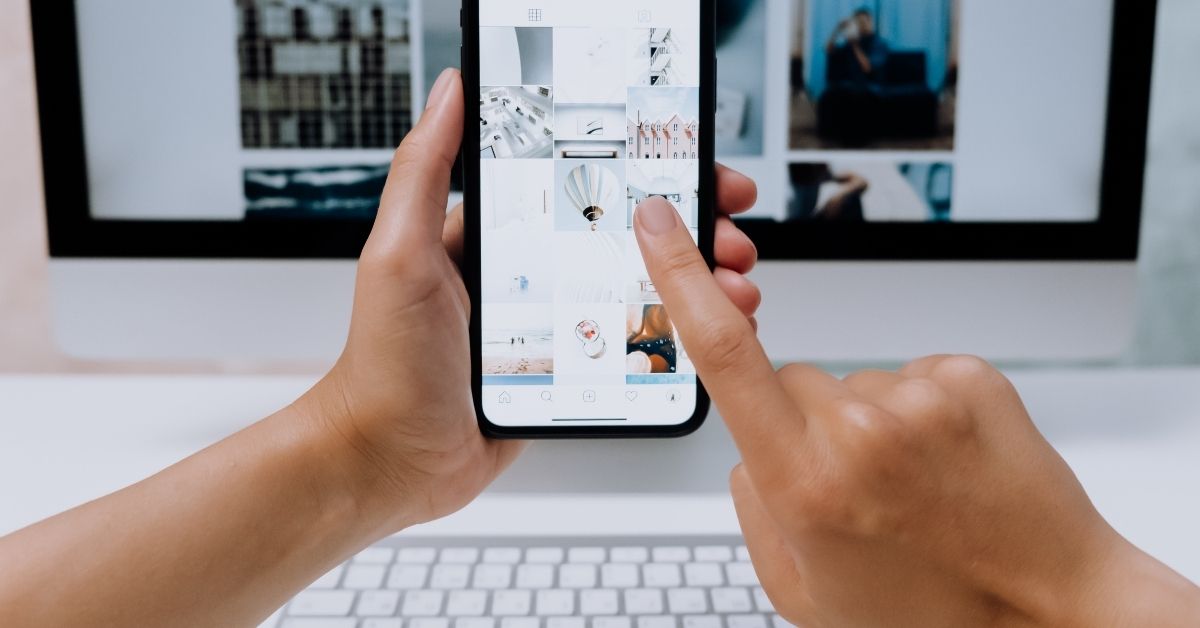
La nostra mente è cioè portata a guardare nella stessa direzione in cui guarda un volto in un’immagine.
Quando infatti inseriamo un volto nella landing page, possiamo sfruttare la direzione in cui guarda o punta la persona per inserire una call to action.
Riprendendo l’esempio già citato, notiamo infatti che il nostro sguardo segue la direzione verso cui è rivolta la ragazza e infatti si concentra sul pulsante.
Ricordiamo inoltre che nel mondo occidentale, in cui la scrittura è orientata da sinistra a destra, i nostri occhi puntano sempre per prima cosa alla parte sinistra. Per questo motivo è preferibile scrivere i testi sempre sul lato sinistro di uno spazio.